هر طرحي به دنبال ايجاد حس هماهنگي بين عناصر مجزا يا شكست خلاقانه هماهنگي براي يك عملكرد مناسب است . اصول مطرح شده در اينجا به شما كمك مي كند تا بتوانيد هر دو كار را انجام دهيد.هر طرحي به دنبال ايجاد حس هماهنگي بين عناصر مجزا يا شكست خلاقانه هماهنگي براي يك عملكرد مناسب است .
خوشبختانه ، چندين راهنمايي ساده اما قوي براي ايجاد ، جدا كردن و طراحي هاي هماهنگ وجود دارد . ما از چه كسي بايد تشكر كنيم ؟ روانشناس گشتالت اگر شما آشنا نيستيد به شما كمك مي كنيم تا بدانيد گشتالت به چه معني است.
يك ساختار، شكل يا الگو فيزيكي ، بيولوژيكي يا پديده روانشناسي كه انقدر به هم پيوسته است كه يك واحد كاربري با ويژگيهايي فراهم مي كند كه مجموع اجزاي آن قابل اشتقاق نيست (شبيه يك وب سايت بنظر مي رسد؟ درسته ) اساساً روانشناسي گشتالتي به راهي براي توضيح اينكه چگونه انسانها به يك درك معنا دار (و / يا گمراه كننده) در جهان آشفته مي رسد ، مي باشد و از طريق آن تلاش ، 4 مفهوم اصلي كه نشان مي دهد انسان چگونه داده هاي بصري را تفسير مي كند، شناسايي مي شود .
اين 4 هسته اصلي ، قانون كلي در مورد تجارت طراحي بصري توضيح را مي دهند كه براي ايجاد طراحي بهتر مي توانيم آن را در ذهنمان نگه داريم .
اينجا 4 اصل اصلي وجود دارد:
پيدايش طراحي بصري
اصل پيدايش اين است كه ما سعي كنيم از كل ، قبل از شناخت اجزاي آن يك معنا و مفهوم بسازيم . وقتي يك شي را مي بينيم ابتدا سعي مي كنيم مفهوم آن را به طور كلي ببينيم سپس آن طرح كلي را با چيزهايي كه قبلاً ديده ايم مقايسه مي كنيم . اگر نوعي تطابق و هماهنگي ببينيم ، فرض مي كنيم مي دانيم چه چيزي است سپس شروع به آناليز اجزاي آن مي كنيم . اگر هماهنگي پيدا نكنيم شروع به آناليز جز به جاي كل مي كنيم .
معناي پيدايش در طراحي سايت چيست :
متنفريد از شكستن آن اما اصل پيدايش پيشنهاد مي دهد كه ما بايد به روشهاي آسان و قابل تشخيص وفادار بمانيم .
بنا براين ، اگر هر چقدر بخواهيم كه نسبت به طراحي بعد ايتان بدون واهمه باشيد بهتر است به روشي كه مردم قبلاً ديده اند بچسبيد
بطور واضح ،جعبه هاي داراي نماي بيروني و داراي برچسب با دكمه ي “send” در انتها سريعتر از يك طرح خلاقانه شناخته خواهند شد. اما صبر كنيد . اين به اين معني نيست كه شما بايد دست از خواندن برداريد يا چيزي را خلاقانه طراحي كنيد.
اينجا چيزي است كه باعث پيچيدگي آن مي شود : پيدايش ( ظهور ) به سلسله مراتبي تفسير بصري اشاره مي كند . ما با كل شروع مي كنيم سپس روي اجزا زوم ميكنيم . اين به اين معني است كه شما مي توانيد از قسمت مجزاي عناصر مسائل خلاقانه تري ايجاد كنيد چون يك چيز داراي كل به سرعت قابل شناسايي است .
پيدايش ( ظهور ) يك استدلال قوي براي كمترين ها فراهم مي كند و يك شكل پيچيده درست ميشود . پس آن را ساده در نظر بگيريد دوستان.
ماديت طراحي بصري (جسميت دادن)
اصل ماديت بيان مي دارد كه ذهن ما در شكاف ها و در اطلاعات بصري براي شناخت اشيا پر مي شود ، به اين معني كه مجبور به ديدن كل يك چيز براي درك آن نيستيد . بنا براين هر چقدر شناختن كل يك شي ساده تر باشد ،شناخت اجزاي آن هم ساده تر خواهد بود.
پس شما نبايد در شناخت معاني اين نشانه ها مشكلي داشته باشيد.
 حتي با نيمي از تصوير ، مي توانيد بفهميد در مورد چه چيزي است ؟ درسته؟
حتي با نيمي از تصوير ، مي توانيد بفهميد در مورد چه چيزي است ؟ درسته؟
بنابراين ماديت در طراحي به چه معني است ?
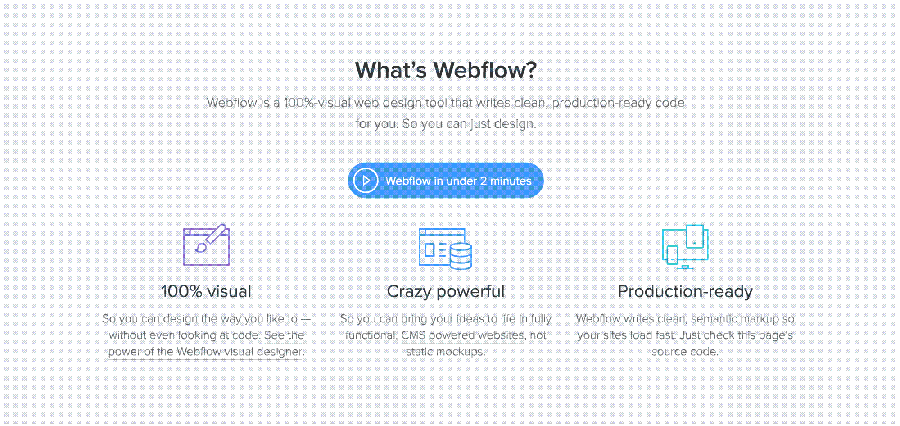
براي شناخت يك شي مجبور نيستيد همه شي را در آن بگنجانيد . ميتوانيد از اين ويژگي براي ذخيره فضا در layout استفاده كنيد و پيشنهاد نماييد كه اسلايد بعدي در گردانه قابل شناسايي باشد . صفحه ي coming soon“” را به طور واضح و هيجان انگيز ايجاد كنيد .
 يك ليست از فوايد ماديت را براي محدود كردن فضا ايجاد كنيد.
يك ليست از فوايد ماديت را براي محدود كردن فضا ايجاد كنيد.
چند همسنگي طراحي بصري (توازني)
اين مورد را در اواخر شب در اتاق خوابگاه بدست مي اوريد اما در اينجا ، چند توازني توضيح مي دهد چرا شما فقط ظاهر را مي بينيد يا چرا گلدان را در آن توهم بصري مشهود مي بينيد و چرا هر دو را در يك زمان نميبينيد؟
 ظاهر يا ظرف گلدان ؟ جنبه توازني به اين معني است كه در هر لحضه فقط يك چيز را مي توانيد ببينيد
ظاهر يا ظرف گلدان ؟ جنبه توازني به اين معني است كه در هر لحضه فقط يك چيز را مي توانيد ببينيد
مي بينيد كه ذهن انسان نميتواند با قطعيت صحبت كند بنابراين يك راه ديدن چيزي را در محروميت دچيزهاي ديگر مي جويد . جالب است نه ؟ نيمه (kind da) باعث مي شود بتوانيد در مورد سياست حركت كنيد ، اجازه دهيد ادامه دهيم
چند توازني چه معني در طراحي ميدهد؟
چند توازني مي تواند يك الياف محكم براي كار در طراحي باشد چون باعث سردرگمي بيشتر مي شود تا درك بيشتر (كه البته هدف معمول طرح ما هم به همين گونه است ) .
اما همانطور كه چندين لوگوي قوي در طي ساليان سال به ما اثبات كرده اند مي توانيد از چندين توازني براي طرح هاي خاطره انگيز و قوي استفاده نماييد . مانند fed Ex لوگو. وقتي آن پيكان را مي بينيد ( بين eو x ) و پيكان ديگر نوعي ماديت را پيشنهاد مي نمايد ، نديدن آن خيلي سخت مي شود.
 چند توازوني به اين معني است هر بار كه متوجه شويد فقط يك پيكان را مي بينيد .
چند توازوني به اين معني است هر بار كه متوجه شويد فقط يك پيكان را مي بينيد .
عدم تغيير طراحي بصري:
اصل عدم تغيير بيان مي دارد كه ما در شناختن شباهت ها و تفاووت ها بسيار خوب هستيم به اين معني كه مي توانيم چيزي بسازيم كه نمونه ي اشياء مشابه باشد.
اول خانم لباس قرمز را در ماتريس به ياد مي آورد ؟ آن دختر كوچك كه ژاكت قرمز پوشيده بود در ليست اشنايدر چطور ؟ آن دو بسيار زيبا و به ياد ماندني در خاطره مان باقي ماندند چون رنگ روشن آنها عملاً نشان دهنده ي هماهنگي با پس زمينه سياه و سفيد است كه آنها را حركت مي دهد . اين امر توجه شما را جلب مي كند و آن را معنا دار مي سازد.
عدم تغيير در طراحي چه معني مي دهد ؟
در هنگام طراحي ، عدم تغيير مي تواند نتايج قوي توليد كند وقتي يك عنصر متفاوت در يك گروه همانند (متجانس ) از عناصر معرفي مي شود .
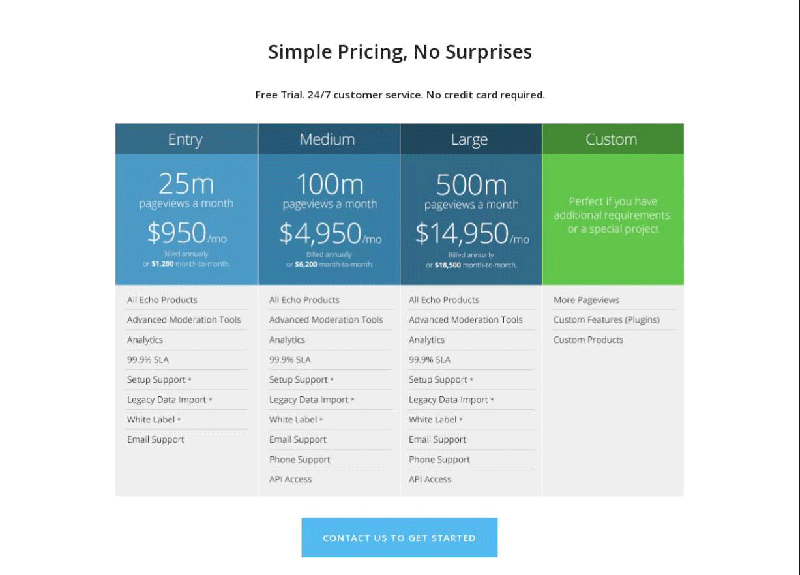
يك ناحيه كه شما اين برنامه كاربردي را مي بينيد ، صفحات قيمت گذار ي محصولات است كه يك ستون از بقيه جدول هاي قيمت گذاري از طريق رنگ يا اندازه مجزا ،شمرده مي شوند .
 كدام ستون بيشتر توجه شما را جلب مي كند؟
كدام ستون بيشتر توجه شما را جلب مي كند؟
صفحه قيمت گذاري اكو از عدم تغيير براي ايجاد گزينه هاي رايج استفاده مي كند و چشم ها را به واسطه رنگهاي متفاوت به خود جلب مي كند . در حالي كه ديگر ستونها از سايه هاي متفاوت آبي استفاده مي كنند ، آنها انقدر مشابه هستند كه در صورت مواجهه با رنگهاي روشن ستون ها ، محو ميشوند .
شما اين امر را در چند سيستم هدايتي وب سايتهاي مختلف مي بينيد كه طراحان يك لينك را دارند و نشان دهنده ي يك گروه با رنگ هاي روشن تر يا طراحي هاي متفاوت تر مي باشد.
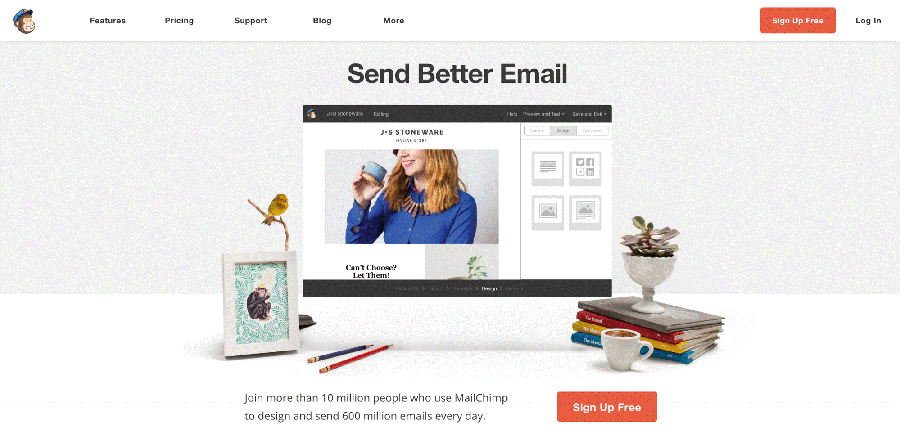
 طراحان ميل چيمپس از عدم تغيير براي جلب توجه شما به دكمه " signup free" استفاده مي كنند اين به كاربران اجازه مي دهد بدانند كه شما در سايت چه عملياتي مي خواهيد انجام دهيد ، و تجارب كار را مشخص مي نمايد .
طراحان ميل چيمپس از عدم تغيير براي جلب توجه شما به دكمه " signup free" استفاده مي كنند اين به كاربران اجازه مي دهد بدانند كه شما در سايت چه عملياتي مي خواهيد انجام دهيد ، و تجارب كار را مشخص مي نمايد .
در مثال ميل چيمپس ، طراحي و زبان مشابه در دو CTA اوليه مشخص مي نمايد كه لينك شما را به همان مكان مشابه مي برد.
در مورد اصول اصلي ، احساس يك كارشناس را داريد ؟عاليه ولي اجازه دهيد به عمق مطلب برويم
استفاده از طراحي گشتالت در طراحي سايت :
بطور كلي ، اصول گشتالت به ما كمك مي كند بفهميم چگونه اطلاعات بصري را در شروع با كل آغاز مي كنيم و سپس به سمت جزء مي رويم يا تلاش مي كنيم يك كل سردر گم كننده را به اجزاي ساده تر ثبت كنيم .
به عبارت ديگر ، وقتي حرف تفسير محرك هاي بصري مي افتد ، به دنبال راه حل هاي بهتر براي درك چيزهاي مختلف هستيم . روانشناسان گشتالت آن را قانون Pragnanz ( "شكل خوب " يا " قانون سادگي" ) مي نامند.
مردم تصاوير مبهم يا پيچيده را به عنوان ساده ترين شكل ممكن تفسير مي كنند.
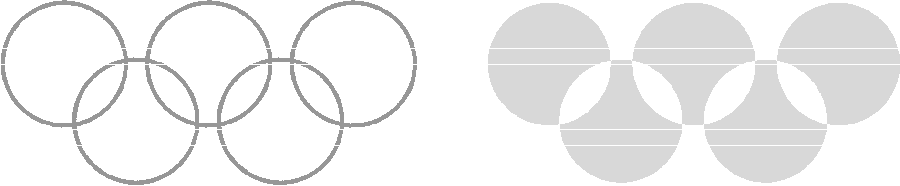
 بنا براين به جاي ديدن طرح لوگوي المپيك به عنوان مجموعه اي از دايره هاي به هم چسبيده و شكلهاي برگي ، ما فقط آرايش حلقه هاي داخل هم قرار گرفته را مي بينيم .در هر قانون Pragnanz ، لگوي المپيك را به صورت حلقه هاي داخل هم قفل شده مي بينيم به جاي مجموعه اي از اشكال بي معني پيچيده .دقت كنيد با توجه به قانون چند توازوني ، مي توانيد ارايشات بيشتري را ببينيد اما تلاش زيادي لازم است چون چشم هايتان مي خواهد الگوهاي ساده تري را ببيند.
بنا براين به جاي ديدن طرح لوگوي المپيك به عنوان مجموعه اي از دايره هاي به هم چسبيده و شكلهاي برگي ، ما فقط آرايش حلقه هاي داخل هم قرار گرفته را مي بينيم .در هر قانون Pragnanz ، لگوي المپيك را به صورت حلقه هاي داخل هم قفل شده مي بينيم به جاي مجموعه اي از اشكال بي معني پيچيده .دقت كنيد با توجه به قانون چند توازوني ، مي توانيد ارايشات بيشتري را ببينيد اما تلاش زيادي لازم است چون چشم هايتان مي خواهد الگوهاي ساده تري را ببيند.
اگر سايت هاي زبان اصلي را براي اين موضوع دنبال مي كنيد سايت webdesignertrends رو به شما پيشنهاد مي دم.
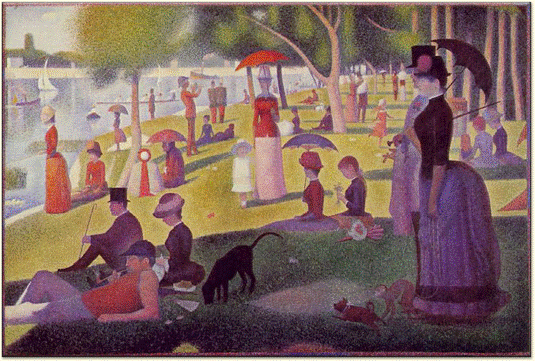
 معناي طراحي شما چيست ؟ به اين معني كه مي توانيد با آرايشات پيچيده ايجاد شده از اشكال ساده ،بازي كنيد چون آنها در كنار يكديگر قرار مي گيرند تا يك مجموعه داراي درك آسان را ، درست نمايند. اين همان چيزي است كه جورج بورات با نقاشي هاي پوانتيليتي اش انجام داد كه ما را به سمت اصل بستن مي كشاند:
معناي طراحي شما چيست ؟ به اين معني كه مي توانيد با آرايشات پيچيده ايجاد شده از اشكال ساده ،بازي كنيد چون آنها در كنار يكديگر قرار مي گيرند تا يك مجموعه داراي درك آسان را ، درست نمايند. اين همان چيزي است كه جورج بورات با نقاشي هاي پوانتيليتي اش انجام داد كه ما را به سمت اصل بستن مي كشاند:
بستن :
وقتي مجموعه يك آرايش پيچيده را مي بينيم به دنبال الگو هاي ساده و قابل تشخيص هستيم .
سعي مي كنيم به بي نظمي هاي بي معني ، نظم و ترتيب بدهيم ( ما در مورد آخرين ارتباطتان صحبت نمي كنيم ) ، .و چشمهاي ما اينكار را با جسميت دادن به آن انجام مي دهد : پر كردن داده هاي از دست رفته براي معنا دار نمودن چيزي كه مي بينيم . مي تواند اين را در عمل و در طراحي ( متأ سفانه رد شده ) onefund اثر مايك اريكسون ، alea، logomtive ( اكثريت طراحي بصري كميته اي هستند ) ببينيد .
ذهن شما به دنبال ايجاد خاتمه ( انتها ) است و f را از هيچ مي سازد.
 در اينجا همه اطلاعات بصري كه براي شكل دهي به حرف f نيازمنداست را فراهم مي كنيم اما اطلاعات از دست رفته و فراهم شده توسط سايه را براي ايجاد حروف بررسي مي كنيم . زماني اينكار را ميكنيم كه تصوير كمي ( مقداري )است و در نهايت همان چيزي است كه كارهاي اندك لوگويي آن را انجام مي دهند.
در اينجا همه اطلاعات بصري كه براي شكل دهي به حرف f نيازمنداست را فراهم مي كنيم اما اطلاعات از دست رفته و فراهم شده توسط سايه را براي ايجاد حروف بررسي مي كنيم . زماني اينكار را ميكنيم كه تصوير كمي ( مقداري )است و در نهايت همان چيزي است كه كارهاي اندك لوگويي آن را انجام مي دهند.
نظم و قرينگي طراحي بصري :
جاي تعجب نيست كه مردم به دنبال نظم در اشيا هستند و قرينگي يك ابزار براي انجام آن است و به همين دليل است كه قرينگي باعث خوشحالي ما مي شود ، ساده است قوانين هماهنگي كه نوعي حس نظم و درستي را در آن چيزي كه هست مي رسانند .
به همين دليل است كه قرينگي در ساختمان هاي دولتي سرتاسر جهان بسيار معروف است ( و اينكه چرا طراحي بصري 3 ستوني همه اشفته هستند ) . بررسي ها نشان داده است كه استاندارد هاي ما براي زيبايي تا حد زيادي به قرينگي بستگي دارد.

علاقه ما به قرينگي ، مشهوريت طراحي 3 ستوني را توضيح مي دهد.
در حاليكه اشكال قرينه ، رضايت بخش هستند مي توانند بخاطر هماهنگي ،ثابت يا بدون حركت بنظر برسند.
گاهي اوقات داراي حس حركت يا پويايي هستن. اين مكمل براي طراحان يك فرصت بوجود مي آورد : با اضافه نمودن عناصر عدم تعادل به طراحي هاي قرينه اي ديگر . به نكته ي عدم تعادل توجه كنيد ، مي تواند نقطه كامل جلب توجه شما باشد .
شكل /محوطه طراحي بصري:
مردم اشياء را به عنوان شكل (نقطه كانوني) يا محوطه (ليبل زمينه) مي بينند.
وقتي چندين شي، دركناريكديگر قرار مي گيرند ، بطورطبيعي حس روابط فضايي بين آنها شكل مي گيرد (حتي در عدم وجود سرنخ هاي بصري آشكار) . يعني ساده ترين آرايش شي، مي تواند براي ايجاد حس معنايي و بنابراين اشاره داستاني استفاده شود .
 يكي ازراههايي كه ما انجام مي دهيم اين است كه با مقايسه اندازه دو(يا چند شي ) ، بطور اتوماتيك در مورد شكل گيري اشياء كوچكترو بزرگترقضاوت مي كنيم . مي توانيد درتصويربالا ببينيد كه هررنگي داشته باشد ما مستطيل هاي كوچكتررا به عنوان شكل ومستطيل هاي بزرگتررا به عنوان پس زمينه مي بينيم .
يكي ازراههايي كه ما انجام مي دهيم اين است كه با مقايسه اندازه دو(يا چند شي ) ، بطور اتوماتيك در مورد شكل گيري اشياء كوچكترو بزرگترقضاوت مي كنيم . مي توانيد درتصويربالا ببينيد كه هررنگي داشته باشد ما مستطيل هاي كوچكتررا به عنوان شكل ومستطيل هاي بزرگتررا به عنوان پس زمينه مي بينيم .
همچنين سعي مي كنيم درتفسيرچنين روابطي خلاقانه ترباشيم واز تجارب قبلي براي محتواي بصري بصورت روايتي استفاده نماييم . مثلا ، در تصوير بالا ، مستطيل كوچك را به عنوان شخصي مي بينيد كه تصويري را در آسمان تيره مي بيند ، شما مي توانيد از مزيت اينكار در طراحي سايت استفاده كنيد تا تمركزرا از عناصر بزرگتر به عناصر كوچكتر بكشانيد به همين دليل است كه گروهي از دكمه هاي copy pluse برروي تصاوير داراي خونريزي كامل قرار دارند و توجه را به سمت دكمه جلب مي كنند.
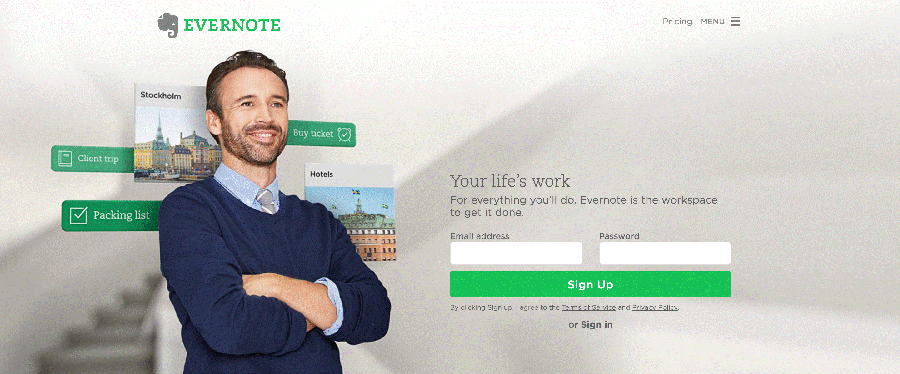
 Evernote از شكل /زمينه براي جلب توجه شما به دكمه ي sign up استفاده مي كند.
Evernote از شكل /زمينه براي جلب توجه شما به دكمه ي sign up استفاده مي كند.
همچنين مي توانيد از سرنخ هاي بصري مانند سايه براي مشخص كردن روابط فضايي بين عناصر مختلف استفاده كنيد . و به همين دليل است كه سايه هاي زيادي را در راهنمايي هاي طرح هاي مادي گوگل پيدا مي كنيد .
ارتباط يكسان طراحي بصري :
ما عناصري را مي بينيم كه بطور بصري با يكديگر ارتباط دارند .
 اشكال موجه در سمت چپ بنظر ميرسد ارتباط بيشتر با يكديگر دارند تا اشكال موجود در سمت راست . حتي وقتي اشكال شبيه به يكديگر هستند.
اشكال موجه در سمت چپ بنظر ميرسد ارتباط بيشتر با يكديگر دارند تا اشكال موجود در سمت راست . حتي وقتي اشكال شبيه به يكديگر هستند.
درتصوير بالا ، مستطيل هاي بزرگ ابي رنگ و دايره هاي كوچك ابي رنگ در سمت چپ ارتباط بيشتري باهم دارند تا اشكا ل سمت راست ، حتي تكراررنگ هاي آبي هم به يكديگرارتباط دارند،
توجه كنيد كه عناصرارتباطي (مستطيل كوچك از بالا )ديگر اشياء را براي ايجاد اين نوع روابط ، لمس نمي كنند، و اين توضيح مي دهد كه چرا پيكانها اغلب براي اتصال متن ها به تصاوير استفاده مي شوند (همانطور كه در شكل زير مي توانيد ببنيد ).
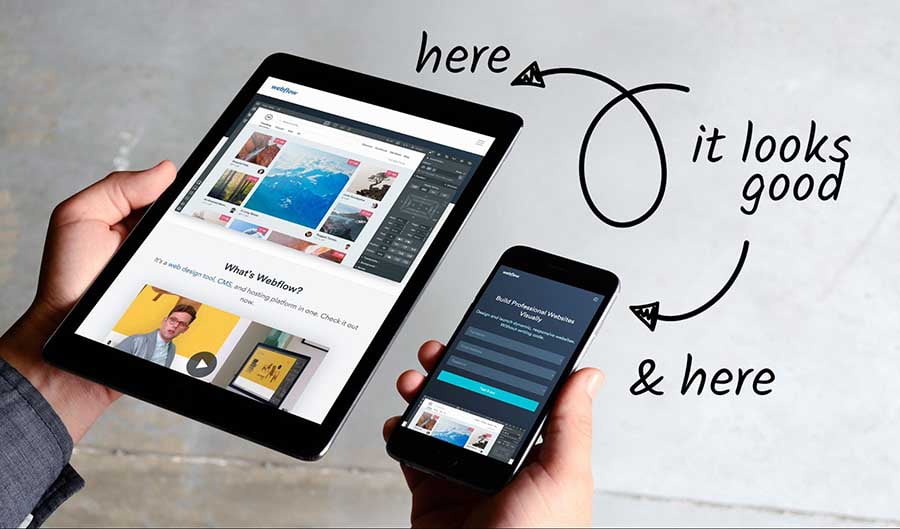
 پيكان ها به ما كمك مي كند تا كپي و اصل عكس را به هم مرتبط سازيم تا فهم بهتري از پيام هاي گرافيكي داشته باشيم بدون علامت پيكان ، اتصا ل به تصاوير معادل ممكن است (اينجا و اينجا خوب به نظر ميرسد) اما به چندين واسطه در قسمت بازديد كننده براي درك كلمه ي "اينجا "دارد كه كلمه here دراينجا به تبلت و here دوم به كلمه تلفن اشاره مي كند پيكان ارتباط بين كپي واصل تصويررا واضح ترمي سازد ورشد همه چيزاسانترمي نمايد .
پيكان ها به ما كمك مي كند تا كپي و اصل عكس را به هم مرتبط سازيم تا فهم بهتري از پيام هاي گرافيكي داشته باشيم بدون علامت پيكان ، اتصا ل به تصاوير معادل ممكن است (اينجا و اينجا خوب به نظر ميرسد) اما به چندين واسطه در قسمت بازديد كننده براي درك كلمه ي "اينجا "دارد كه كلمه here دراينجا به تبلت و here دوم به كلمه تلفن اشاره مي كند پيكان ارتباط بين كپي واصل تصويررا واضح ترمي سازد ورشد همه چيزاسانترمي نمايد .
نواحي مشترك طراحي بصري:
شماعناصررا به عنوان قسمتي ازگروه مي بينيد كه درهمان ناحيه با يكديگردرارتباط هستند .
شما وب و سايتها را با استفاده از حقه هاي طراحي بصري در طول زمان مي بينيد ، درحقيقت ، آن يكي از نشانه هاي آن چيز است كه بسياري از مردم به عنوان افزايش هماهنگي (متجانسي) در طراحي سايت مي بينند . اما آن قدرت تكنيك را در مشخص نمودن روابط بين گروههاي مختلف عناصرطراحي كمتر نمي كند.
 اصل ناحيه مشترك به ما كمك مي كند تا سرصفحات ، كپي مجموعه و تصاوير را به يك داستان تبديل كنيم .
اصل ناحيه مشترك به ما كمك مي كند تا سرصفحات ، كپي مجموعه و تصاوير را به يك داستان تبديل كنيم .
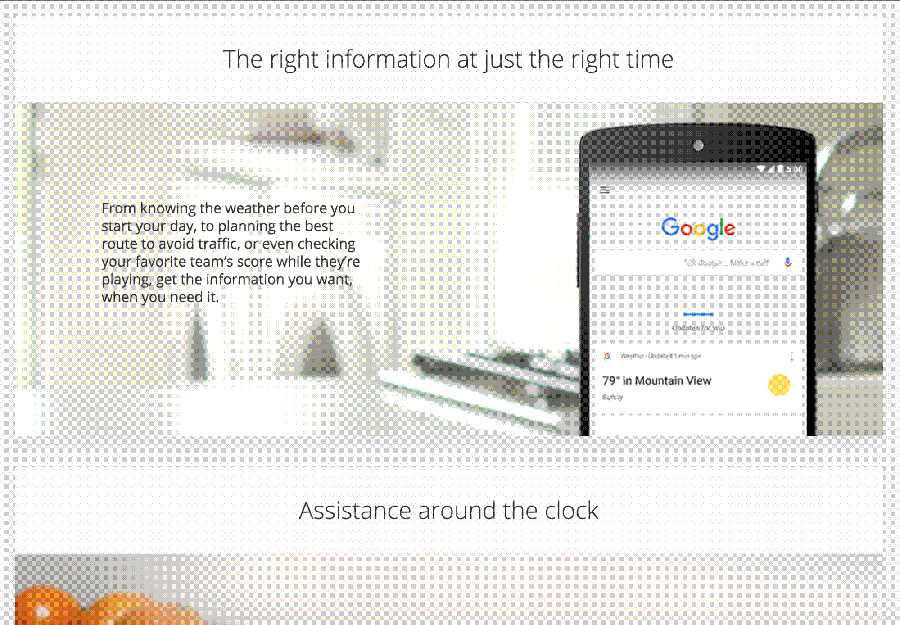
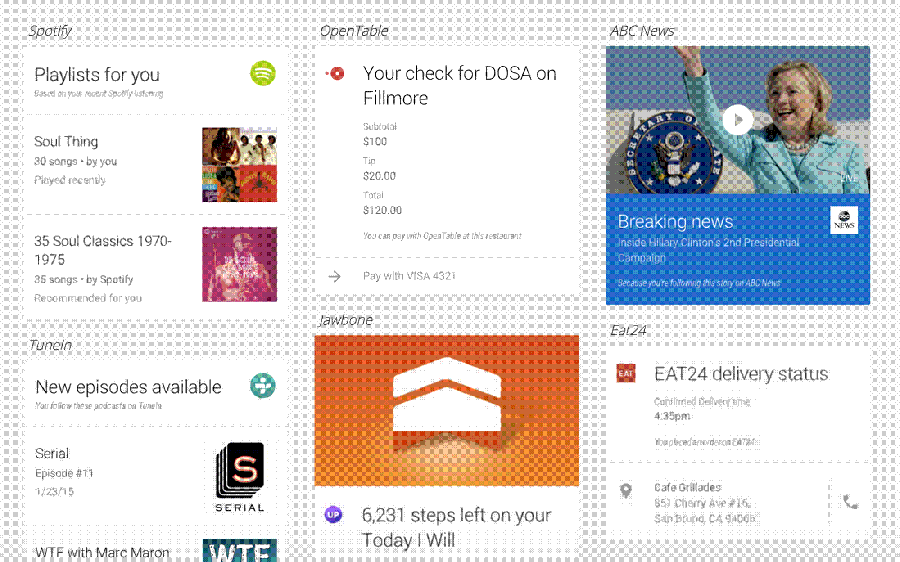
اسكرين شات بالا (كه از سايت google `s nowگرفته شده است)، طراح از كارتهاي بزرگي استفاده مي كند تا به ما كمك نمايد تا مفهوم سر صفحه ، تصوير و پاراگراف را كه همه به هم مرتبط هستند بهتر درك نماييم . ما بلافاصله «اطلاعات صحيح را در زمان صحيح » بدست مي اوريم و عنوان هردو تصوير را و كپي آن را مشخص مي نماييم "كمك در سرتاسر ساعت" assistance around the clock)يك گروه جديد ازعناصررا معرفي مي كند .
نزديكي طراحي بصري:
اشيايي كه نزديك به يكديگرقراردارند نسبت به اشيايي كه دورازيكديگرقرار دارندارتباط بيشتري با يكديگر دارند.
بطور بصري، فاصله نشان دهنده ي ارتباط است . اشيايي كه نزديك يكديگر قرار دارند به عنوان اشيايي كه به هم مربوط هستند ديده مي شوند درحاليكه اشيايي كه دورازيكديگرقراردارند به عنوان اشيايي كه با يكديگر در ارتباط نيستند ديده مي شوند .
مثلا، سايتgoogle `s now را در قسمت زير بررسي نماييد عبارت"spotify“به همه محتواي كارت زير مربوط است ، اگرچه توسط كارت محصور نشده است. چون به كارت نزديكتر است تا عبارت open table.
 نزديكي(مجاورت) به ما كمك مي كند تا روابط پيچيده را دراين تصوير مستقيم ببينيم.
نزديكي(مجاورت) به ما كمك مي كند تا روابط پيچيده را دراين تصوير مستقيم ببينيم.
همچنين مي توانيم مجاورت ونوحي مشترك را براي ايجاد اثرات پيچيده ببينيم . بررسي كنيد چگونه در mook الگوي رايگان webflow براي بنگاههاي خلاق توسط تيم نوآه طراحي شده است .
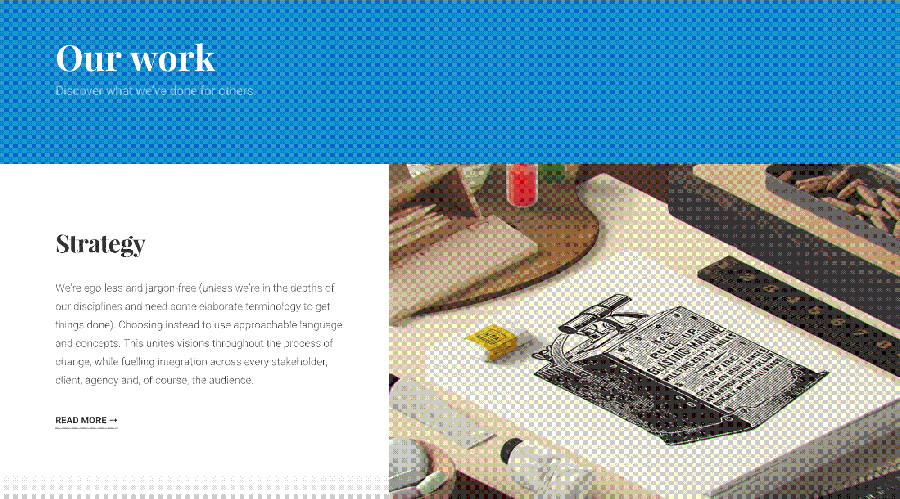
 مجاورت در كار در الگوي موك ، تيم نوآه
مجاورت در كار در الگوي موك ، تيم نوآه
در اينجا تيم براي واضح نمودن « كار ما» ، «كشف آنچه كه كاربران ديگران انجام داديم» از مجاورت و نواحي مشترك استفاده مي كند ، همين مورد براي ارتباط بين strategy , body copy , image استفاده مي شود.
ادامه «استمرار»
ما عناصري را كه در يك خط يا منحني به عنوان عناصر مرتبط در كنار يكديگر قراردارندمي بينيم .(نسبت به عناصري كه روي اين خط يا منحني وجود ندارند) .
 با توجه به اصل استمرار مي دانيم اين سه نقطه به يكديگر مزبوط هستند .
با توجه به اصل استمرار مي دانيم اين سه نقطه به يكديگر مزبوط هستند .
همانطور كه سايت subarus zero landfill نشان مي دهد، منحني ها و خطوط به ما كمك ميكند تا روابط موجود بين انها را درك كنيم ، همانطور كه در اسكرين شات بالا مي بينيد مشخص است كه عناصر در قسمت سخت حلقه كاملا به يكديگر ارتباط دارندحداقل در قسمت هاي ديگر صفحه به متن ارتباط دارند.
سرنوشت مشترك طراحي بصري (هم گامي) .
ماعناصري را مي بينيم كه در يك مسيربه عنوان عناصر مرتبط به يكديگرحركت مي كنند تا نسبت به عناصري كه حركت ثابت در مسيرهاي مختلف دارند.
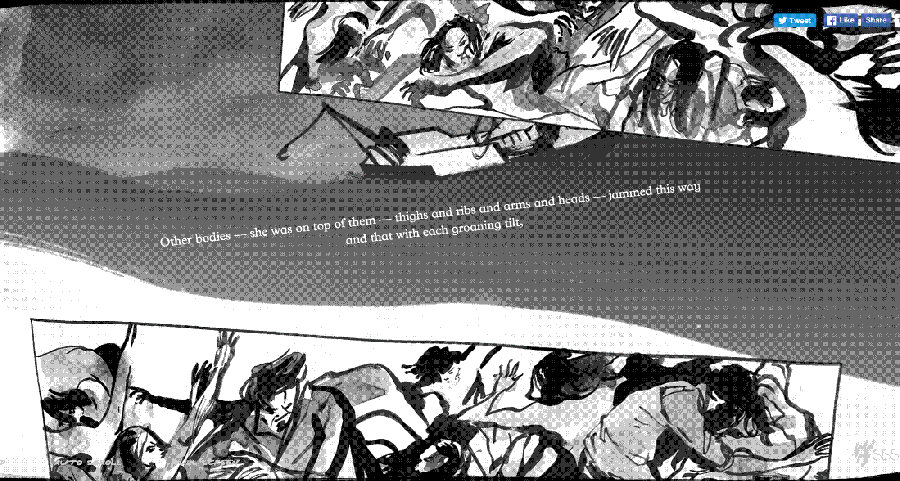
 تصوير و متن boat keeps از طريق سرنوشت مشترك به يكديگر مرتبط هستند .
تصوير و متن boat keeps از طريق سرنوشت مشترك به يكديگر مرتبط هستند .
مي توانيد اصل سرنوشت مشترك را كه با درام هاي زيبا بر روي قايق بازي مي كند ، ببينيد كه از پيمايشگر اختلاف ديد براي انتقال تكان هاي نامنظم طوفان و حركات پيوسته داستاني كه مي گويد ، استفاده كنيد . با همه حركاتي كه درجريان است بهتر است براي از دست دادن اين حقيقت كه متن در مركز صفحه ي بالا قرار دارد و به دو تصوير پيش زمينه در وسطش مربوط است ، بخشيده شويد . اما زماني كه قايق و امواج متحرك طوفان به سمت راست صفحه حركت نمودند ، روابط بين متن پيش زمينه و تصوير واضح تر مي شود چون به سمت بالاي تصوير حركت مي كند ( اگرچه طراح با داشتن تصاوير و عكس ها و تغيير آنهابا كمك پيمايشگر كمي به داستان اضافه مي كند .
توازي طراحي بصري ( همانندي )
عناصر موازي نسبت به عناصر غير موازي ارتباط بيشتري با هم دارند .
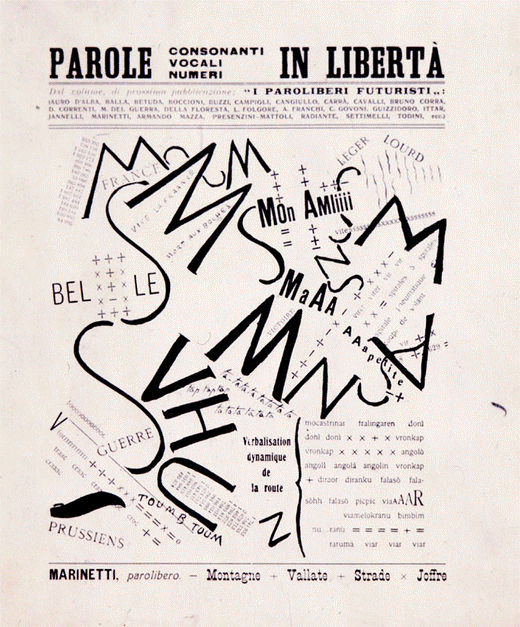
براي اينكه موازي سازي را به صورت عملي ببينيد فكر نمي كنم مثال بهتري از شعر بصري كلاسيك آينده نگر ايتاليايي آقاي F . T وجود داشته باشد . اسم اين شعر paroleinliberta است ( صحبت آزاد يا صحبت هايي در آزادي ) .
 خطوط متن هاي موازي به ما كمك مي كند تااز اين مجموعه حروف ، حروف معناداري بسازيم .
خطوط متن هاي موازي به ما كمك مي كند تااز اين مجموعه حروف ، حروف معناداري بسازيم .
در ميان اين متون تلنبار شده ي نامرتب ، مرينتي ، تنفس موقتي ( نسبي ) بين شفافيت و ارتباط را با ايجاد چندين خط موازي در كنار يكديگر پيشنهاد مي دهد . اين خطوط موازي يك تنفس با ديگر متون پراكنده فراهم مي كند و همچنين توسط بازيابي لحظه اي تجارب متن خواني نرمال را براي تركيب هاي ديناميك ايجاد مي كند .
شباهت طراحي بصري :
عناصري كه شباهت هاي بيشتري به يكديگر دارند نسبت به عناصري كه به يكديگر شباهت ندارند ، ارتباط بيشتري با هم دارند .
شما قبلا چندين مثال از شباهت هاي موجود را ديده ايد ( قسمت ارتباط يكسان و طراحي ميل چيمپس را در قسمت عدم تغيير ببينيد ) اما براي تمركز بيشتر , بر اين طراحي از نقطه نظر طراحان جديد بنگريد .
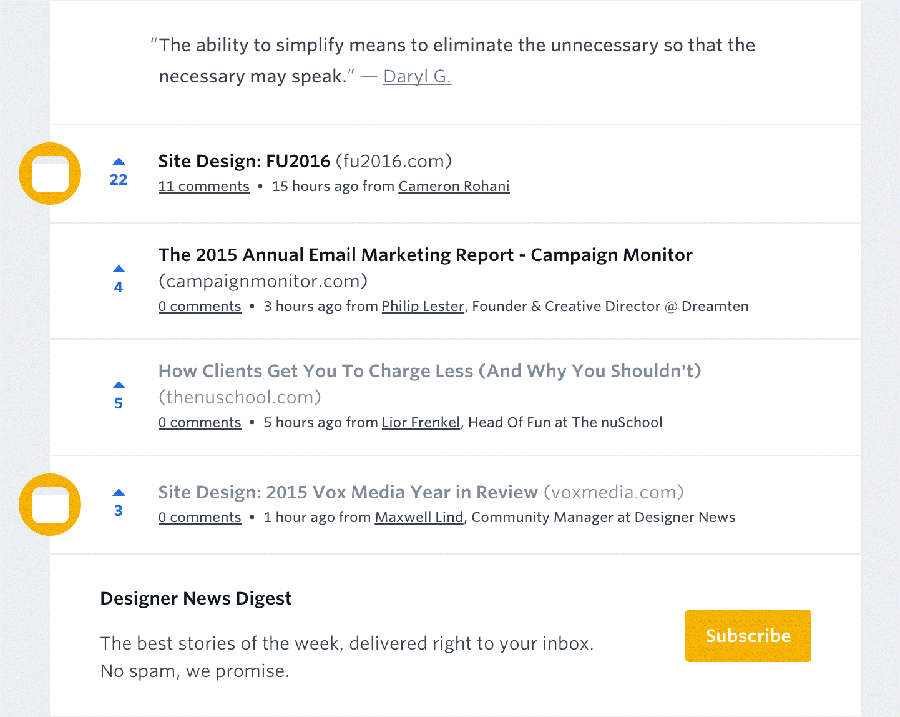
 آيكن گرد به ما كمك مي كند تا متوجه شويم جايگاه two site ارتباط بيشتري با هم دارند . (يعني همان نوع جايگاه ) . دراينجا آيكن وب پيج با بك گراند زرد جايگاه set design را به يكديگر متصل مي سازد و اين اطمينان را ايجاد مي نمايد كه همان نوع جايگاه را دارند .
آيكن گرد به ما كمك مي كند تا متوجه شويم جايگاه two site ارتباط بيشتري با هم دارند . (يعني همان نوع جايگاه ) . دراينجا آيكن وب پيج با بك گراند زرد جايگاه set design را به يكديگر متصل مي سازد و اين اطمينان را ايجاد مي نمايد كه همان نوع جايگاه را دارند .
اين حقيقت كه رنگ هاي مشابهي در دكمه ي subscribe در قسمت راست وجود دارد ممكن است باعث شود كه شما فكر كنيد بيشتر به هم مرتبط هستند اما اشكال و متن هاي آنها متفاوت از يكديگر هستند .
نقطه ي كانوني :
مركز توجه ، تاكيد يا تفاوت باعث درگير كردن يا جلب توجه ما مي شود .
نقطه ي كانوني به عنوان يك كليد براي بسياري از عناصر در طراحي وب سايت است و بالاخره تفاوت ها و تاكيداتي در آن وجود دارد . همانطور كه قبلا گفتيم "اگر بر همه چيز تاكيد شود ، ارزش خود را از دست مي دهد . "
البته روش هاي مختلفي براي تاكيد در يك طراحي وجود دارد .
تغييرات چشمگير رنگ ها : وقتي كه دكمه ي cta با لينك هاي ديگر ، تفاوت رنگي بالايي دارد .
تغييرات چشمگير اندازه : مانند سر صفحه ي اصلي كه در 72pt ايجاد مي شود .
تاكيد صفحه آرايي : مانند برجسته كردن ، كج كردن ، و همه ي راه حل ها
فضاي سفيد داستاني : مانند وقتي كه فقط تمركز ، در جدايي كامل ديگر عناصر قرار مي گيرد .
تجارب گذشته :
ما مطالب مختلف را به عنوان تجارب گذشته امان درك مي كنيم .
اوكي اينجا يك حقه ي واقعي وجود داريد . برخلاف اصول ديگر در طراحي بصري كه در اينجا صحبت نموديم . هيچ كنترلي بر روي تجارب گذشته ي مشخص وجود ندارد .
بهترين كاري كه مي توانيد انجام دهيد بدست آوردن متوسط تجارب قديمي است . مثلا همه بستني را با تمام احساس و در موقعيت هاي گرم و فازي همراه مي كنند . ( به شادي و شعفي كه حاصل خوشمزگي آن است اشاره نمي كنم )
تصوير مخروط مانند بستني مي تواند يك نوستالژي براي روزهاي بي پايان تابستان در بچگي امان يا حس با هم بودن از كاسه هاي قديمي بستني كه بعد از يك شام خانوادگي سرو مي شود ،به يادمان مي آورد .
يا ممكن است شخصي نتواند لاكتوز شير را تحمل كند و تصوير بستني هميشه به صورت ناخوشايند در ذهن او مي آيد . شما بايد تنوع را در خوانندگان خود در نظر داشته باشيد . اگر وب سايت يا محصولاتي براي خوانندگان بين المللي يا حتي خوانندگان داراي سن هاي مختلف طراحي مي كنيد بايد در ذهن داشته باشيد كه تشديد عناصر طراحي بصري يا تصويري مي تواند در بخش هاي مختلف متفاوت باشد .
طراحي سايت براي شركت ها و طراحي سايت حرفه اي نيز مفاهيم ديگري است كه بايد به صورت مفصل در خصوص آن توضيح داده شود. البته اينها تنها قدم هاي اوليه براي ورود به مبحث بهينه سازي سايت است كه در پست هاي آينده سعي مي كنيم به اين موضوع بيشتر بپردازيم./
 اعتبار دامنه يا Domain Authority چيست ؟
اعتبار دامنه يا Domain Authority چيست ؟ Bootstrap چيست و چه كاربردي دارد؟
Bootstrap چيست و چه كاربردي دارد؟ نكات طراحي سايت
نكات طراحي سايت بك لينك سازي EDU&GOV
بك لينك سازي EDU&GOV 10 قانون مهم براي تثبيت نام تجاري
10 قانون مهم براي تثبيت نام تجاري 10نكته از مزاياي افتتاح يك وب سايت
10نكته از مزاياي افتتاح يك وب سايت تجارت الكترونيك و طراحي وبسايت
تجارت الكترونيك و طراحي وبسايت