از زماني كه موبايل در نظر گوگل اهميتش زياد شده است، سازگاري وبسايت ها با گوشي هاي تلفن همراه به يكي از فاكتورهاي اصلي در نتايج جستجو تبديل شد. اهميت اين فاكتور روز به روز نيز در حال افزايش است. گوگل مي خواهد مرتبط ترين و با كيفيت ترين صفحات كه بيشترين سازگاري را نيز با گوشي هاي تلفن همراه دارند در نتايج جستجو نمايش داده شوند. گوگل بارها و بارها بر موضوع سازگاري با گوشي هاي تلفن همراه تاكيد نموده و مصمم است وبسايت ها را به سمت آن سوق دهد.
با افزايش سخت گيري هاي گوگل در اين زمينه، مديران سايت ها ناچار به سازگار نمودن وبسايت هاي خود با گوشي هاي تلفن همراه هستند. در اين مقاله فهرستي كاربردي از مواردي كه بايد انجام دهيد (يا نبايد انجام دهيد) را براي شما آماده نموده ايم تا بتوانيد وبسايت خود را به بهينه ترين حالت ممكن براي گوشي هاي تلفن همراه ارائه دهيد.
از فلش استفاده نكنيد
اكثر مرورگرهاي تلفن همراه قادر به پردازش محتواي فلش نيستند. پس واضح است كه براي داشتن سايتي سازگار با گوشي تلفن همراه نبايد از فلش استفاده كنيد. توصيه گوگل اين است كه به جاي فلش از تكنولوژي هاي مدرن وب براي نمايش محتواي صفحه، انيميشن و ... استفاده كنيد و فلش را بطور مطلق كنار بگذاريد.
مطمئن شويد كه تنظيمات تگ viewport را به درستي انجام داده ايد
Viewport نوعي متا تگ است كه براي مرورگر نحوه نمايش صفحه در نمايشگرهايي با عرض هاي مختلف را تعيين مي كند. اگر تگ viewport وجود نداشته باشد، مرورگر تلفن همراه به طور پيش فرض صفحه را با عرض نمايشگر روميزي نمايش مي دهد.
بعضي از توسعه دهندگان، viewport را بر روي يك مقدار ثابت (كه با اندازه معمول نمايشگر تلفن هاي همراه سازگار است) تنظيم مي كنند. اما اين همان كاري است كه نبايد بكنيد. زيرا اين مقدار ثابت نمي تواند با نمايشگر همه دستگاه هاي مختلف هماهنگ باشد و چنين سايتي از نظر گوگل با تلفن همراه سازگار نيست.
اگر بر اساس دستور العمل گوگل عمل نموده و عرض صفحه را برابر با عرض نمايشگر دستگاه تنظيم كنيد (width=device-width)، صفحه شما با نمايشگر همه دستگاه هاي مورد استفاده كاربران سازگار خواهد بود.
اگر ويژگي initial-scale=1 را نيز به صفحه خود بيفزاييد، صفحه شما با حالات افقي و عمودي صفحه نمايش سازگار خواهد شد و همچنين تمام عرض صفحه نمايشگر را پر خواهد كرد.
پس از انجام همه اين كارها، يك چيز را فراموش نكنيد. مطمئن شويد كه سايز محتواي خود را بر اساس viewport تنظيم نموده ايد. اگر عرض عناصر صفحه مانند تصاوير و ويدئوها را بر روي يك مقدار ثابت تنظيم كرده باشيد، در نمايشگرهاي كم عرض تر از مقدار تعيين شده، با مشكل مواجه خواهيد شد. در كدهاي CSS صفحه مي توانيد به جاي يك عرض ثابت از عرض نسبي استفاده كنيد، مثلاً width: 100% .
از فونت بزرگ استفاده كنيد
اگر تنظيمات viewport را به درستي انجام داده باشيد، اندازه فونت خود به خود با نمايشگرهاي مختلف هماهنگ خواهد شد اما گوگل در رابطه با فونت نيز توصيه هايي دارد.
گوگل توصيه مي كند كه يك فونت پايه 16 پيكسلي (em) را براي صفحه خود در نظر بگيريد و ساير اندازه ها (مانند small و large) را بر اساس اين فونت پايه تعريف كنيد. فاصله عمودي بين خطوط نيز بايد 1.2em باشد.
همچنين سعي كنيد كه از زياد به كار بردن اندازه فونت هاي مختلف خودداري كنيد زيرا باعث مي شود صفحه خيلي شلوغ و به هم ريخته اي داشته باشيد.
فواصل لينك ها و همچنين كليد ها را بيشتر كنيد.
تپ كردن روي لينك ها و كليدها در موبايل و تبلت دشوارتر از كليك كردن روي آن ها در رايانه هاي روميزي است چون نوك انگشت خيلي بزرگتر از نشانگر ماوس است. گوگل به لينك ها و كليدها، «اهداف تپ» (tap targets) مي گويد و به صفحاتي كه اهداف تپ در آن ها بسيار كوچك و نزديك به هم باشند امتياز منفي مي دهد
اندازه متوسط عرض انگشت يك فرد بزرگسال حدود 10 ميليمتر است. گوگل حداقل اندازه حدود 7 ميليمتر يا 48 پيكسل را براي اهداف تپ و به ويژه اهداف تپ مهم (مانند كليدهاي پر كاربرد، منو هاي ناوبري و نوار جستجو) توصيه مي كند.
اهداف تپ كم اهميت تر را مي توان كوچك تر در نظر گرفت اما بايد بين اهداف مختلف، فاصله كافي وجود داشته باشد تا وقتي كاربري سعي دارد با انگشت بر روي يكي از آن ها بزند، انگشت او به علت فضاي كم بين آنها تصادفاً به لينك يا كليد مجاور برخورد نكند. فاصله توصيه شده براي اهداف كوچك تر، حداقل 5 ميليمتر است.
از صفحات واسط كه كل صفحه نمايشگر را اشغال مي كنند استفاده نكنيد
صفحات باز شونده (pop-up) كه صفحات واسط نيز ناميده مي شوند، در نمايشگر تلفن همراه مي توانند بسيار دست و پاگير باشند و نمايش سايت را با مشكل مواجه كنند. استفاده از چنين pop-upهايي باعث مي شود گوگل شما را جريمه كند. گوگل توصيه مي كند به جاي استفاده از صفحات واسط تمام صفحه، از بنر استفاده كنيد.
با استفاده از ابزارهاي گوگل، سايت خود را مورد ارزيابي قرار دهيد
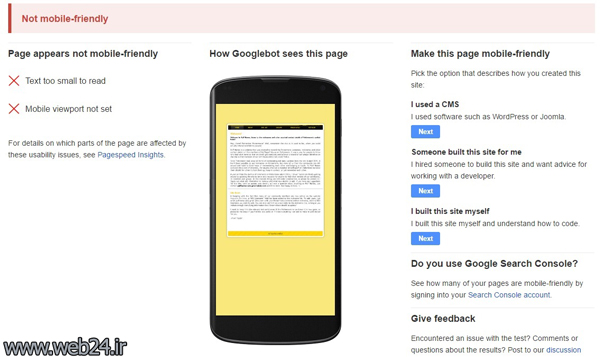
آسان ترين راه بررسي سازگاري يا عدم سازگاري سايت با تلفن همراه، استفاده از ابزارهايي است كه گوگل به همين منظور فراهم كرده است. در Search Console گوگل بخشي با عنوان ‘mobile usability’ قرار دارد كه مي تواند همه موارد مشكل ساز را در سايت شما تشخيص دهد (كه معمولاً يكي از مواردي است كه در بالا مورد بحث قرار گرفت).

همچنين مي توانيد از ميزان سازگاري ساير صفحات وب نيز آگاهي پيدا كنيد. براي اين منظور بايد URL صفحه مورد نظر را در بخش Mobile-Friendly Test وارد كنيد.
بخشي با عنوان common mistakes made when designing for mobile نيز براي توسعه دهندگان وجود دارد كه در آن در مورد مشكلاتي مانند محتواهاي غير قابل اجرا، faulty redirects و 404 و نحوه برطرف كردن آن ها توضيح داده شده است.
هنوز هم مسئله سرعت مطرح است
گوگل توصيه كرده است كه براي سازگار نمودن وبسايت خود با تلفن همراه سرعت سايت خود را بالا ببريد. هر چند گوگل، سرعت بالا را به عنوان يكي از شرايط سازگاري با تلفن همراه ذكر نكرده اما مي دانيم كه سرعت يكي از فاكتورهاي رتبه بندي است و آمارها نشان مي دهد كه اگر سرعت سايتي پايين باشد كاربران خيلي زود آن را ترك خواهند كرد. بنابراين اگر مي خواهيد سايت شما تا بيشترين حد ممكن با تلفن همراه سازگاري داشته باشد و بهترين تجربه را براي كاربران ايجاد كند، بايد سرعت سايت خود را تا بالاترين حد ممكن افزايش دهيد.
ابزار PageSpeed Insights گوگل، بخشي با عنوان ‘mobile’ دارد كه براي صفحه شما از 100 رتبه اي را مشخص نموده و براي برطرف نمودن عوامل احتمالي كاهش سرعت پيشنهاداتي را مطرح مي نمايد.
اين ابزار، در مورد تجربه كاربري نيز از 100 رتبه اي به سايت شما مي دهد و موارد ناسازگار با تلفن همراه را براي شما مشخص مي كند.
راه ديگري كه براي داشتن يك سايت سازگار با تلفن همراه وجود دارد اين است كه يك نسخه AMP براي سايت خود ايجاد كنيد . البته اين فقط يك گزينه است و براي داشتن يك سايت سازگار با تلفن همراه ضروري نيست.
وب سايت سازگار با موبايل چيست؟
به طور كلي، وب سايت سازگار با موبايل به گونه اي طراحي شده است كه براي نمايش در صفحه نمايش هاي كوچكتر نظير: تلفن هاي هوشمند آيفون يا اندرويد يا تبلت هاي سايز متوسط مناسب باشد. وب سايت هايي كه براي نمايش در دسكتاپ طراحي شده اند، ارائه و نمايش خوبي در اين وسايل ندارند، در حاليكه سايت هاي بهينه سازي شده براي موبايل، با صفحات كوچكتر تطبيق پيدا كرده اند و محتوا در اين دستگاه ها به صورت سازگار با موبايل قالب بندي شده است، كه شامل موارد زير است:
محتوا براي خواندن بزرگتر و راحتتر است.
منو با موبايل سازگارست.
دكمه ها و عناصر با لمس شدن سازگارند، به طوري كه بتوان با انگشت آنها را راحت لمس كرد.
سرعت دانلود بالاست.
چرا وب سايت هاي سازگار با موبايل مهم هستند؟
از آنجايي كه تعداد افرادي كه از موبايل استفاده مي كنند تا به اينترنت وصل شوند، رو به افزايش است، اين مساله بسيار مهم است كه بدون در نظر گرفتن وسيله ي مورد استفاده ي كاربران، مطمئن شويد همه ي آنها تجربه ي خوبي در استفاده از وب سايت شما دارند. اگر سرعت وب سايت شما پايين است، يا براي استفاده با موبايل راحت نيست، ممكن است آنها به سايت رقيب شما مراجعه كنند. داشتن وب سايت سازگار با موبايل مزاياي مختلفي دارد:
افزايش و بهبود جستجو
افزايش و بهبود تجربه ي كاربر
افزايش استفاده
افزايش و بهبود موجوديت برند
از سال 2015 گوگل سايت هايي كه با موبايل سازگار باشند را ترجيح داد و اين سايت ها را در نتيجه ي جستجو نمايش مي داد. پس اگر حتي بخش كوچكي از بازديدكنندگان شما از موبايل استفاده مي كنند، باز هم اهميت وب سايت سازگار با موبايل بالاست. هرچقدر تجربه ي كاربر را بالاتر ببريد، شانس استفاده از وب سايت خود و بهبود تجارت خود را، افزايش مي دهيد. شما نمي دانيد كه چه وقت و كجا كاربران شما به سراغ سايت شما مي آيند، بنابراين بهتر است كه وب سايت شما براي استفاده ي هرگونه وسيله اي آماده باشد، حال هر چيزي كه مي خواهد باشد.
چطور متوجه شويم كه آيا وب سايت كمپاني ما سازگار با موبايل است يا نه؟
به طور كلي، شما زماني مي توانيد بگوييد كه سايت شما به صورت سازگار با موبايل است كه، نمايش محتوا و منو به صورت بهينه سازي شده براي صفحات كوچك، طراحي شده باشد. اگر مطمئن نيستيد، گوگل سايت شما را تست خواهد كرد، خيلي راحت URLخود را وارد كنيد و گوگل به شما جواب تست را ميدهد كه آيا سايت شما سازگار با موبايل هست يا نه. اگر سازگار بود، وب سايت شما در قالب خوبي ست، اما اگر سازگار نبود، بهتر است كه به فكر تبديل سايت خود به فورمت سازگار با موبايل باشيد.
براي تست وب سايت خود، اينجا را كليك كنيد.
چه چيزهايي براي ساختن يك وب سايت سازگار با موبايل نياز است؟
اگر وب سايت شما هنوز در قالب قبلي و قديمي خود است، براي تغيير به فورمت سازگار با موبايل، نيازمند پيشرفت و گسترش در سطوح مختلف است. متاسفانه راه حل سريعي براي تغيير به اين حالت وجود ندارد. اما اگر وب سايت فعلي شما طراحي خوبي داشته باشد، كدگذاري استاندارد باشد، و سيستم مديريت محتوا بر اساس پايگاه داده باشد، روند تغيير، مي تواند همانند به روز رساني قالب صفحات، آسان باشد. در غير اينصورت، سايت شما نيازمند تغييرات عمده اي خواهد بود و حتي شايد مجبور باشيم كه دوباره آن را طراحي كنيم. در هر دو مورد، شما مي توانيد طرح و محتواي خود را ثابت نگه داريد.
دو روش مرسوم براي وب سايت هاي موبايل وجود دارد، اول آنكه يك سايت موبايل جداگانه براي وسايل دستي و كوچك طراحي كنيم، يا دوم اينكه، سايت اصلي خود را به طراحي ريسپانسيو ارتقا دهيد، كه براي تمامي اندازه ها به نمايش در بيايد. البته طراحي ريسپانسيو تقريبا به صورت يك استاندارد جديد براي سايت ها درآمده است. درسته كه داشتن يك وب سايت ريسپانسيو كه با تمامي وسايل _ از دسكتاپ گرفته تا تبلت و موبايل_ سازگار باشد، نيازمند گسترش در تمامي جهات است، اما در آينده كنترل يك سايت آسان تر از دو سايت خواهد بود.
 اعتبار دامنه يا Domain Authority چيست ؟
اعتبار دامنه يا Domain Authority چيست ؟ Bootstrap چيست و چه كاربردي دارد؟
Bootstrap چيست و چه كاربردي دارد؟ نكات طراحي سايت
نكات طراحي سايت بك لينك سازي EDU&GOV
بك لينك سازي EDU&GOV تجارت الكترونيك و طراحي وبسايت
تجارت الكترونيك و طراحي وبسايت استراتژي قيمت گذاري آنلاين
استراتژي قيمت گذاري آنلاين 10 قانون مهم براي تثبيت نام تجاري
10 قانون مهم براي تثبيت نام تجاري 10نكته از مزاياي افتتاح يك وب سايت
10نكته از مزاياي افتتاح يك وب سايت